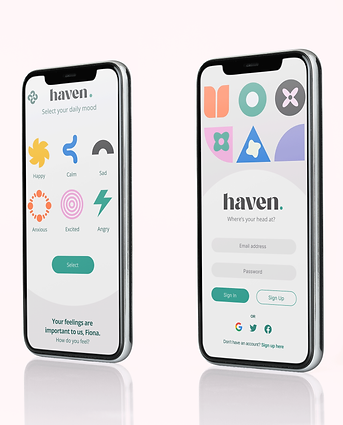
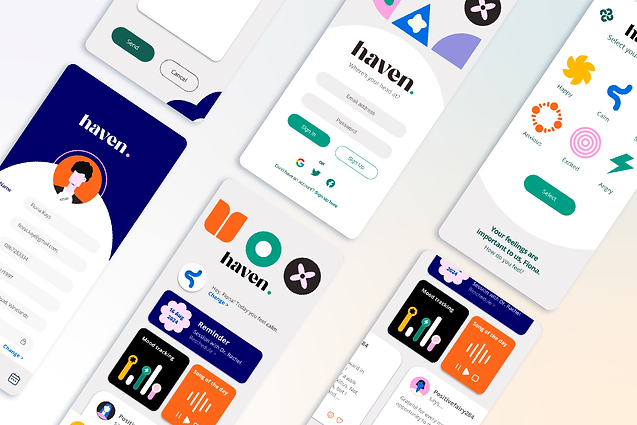
HAVEN - APP
(UI) for a mental health app should prioritize simplicity, calmness, and accessibility, helping users feel at ease from the moment they open the app.
Specs: iPhone 13 & 14



Guidelines:
-
Modern abstract mental health app - creating a positive experience for users
-
Making sure user experience and flow works
-
Consistent Branding: Maintain consistency in typography, color scheme, and iconography throughout the app to reinforce brand identity.
-
Accessibility: Ensure that the app is accessible to users of all abilities by implementing features such as adjustable font sizes and high contrast modes.
-
Mobile Responsiveness: Optimize the UI for various screen sizes and orientations, with particular focus on usability on iPhone 13/14 displays.

Key features:
1. Login/sign up
2. Profile
3. "How Are You Feeling" page
4. Home Page
5. Feed
6. Direct messaging
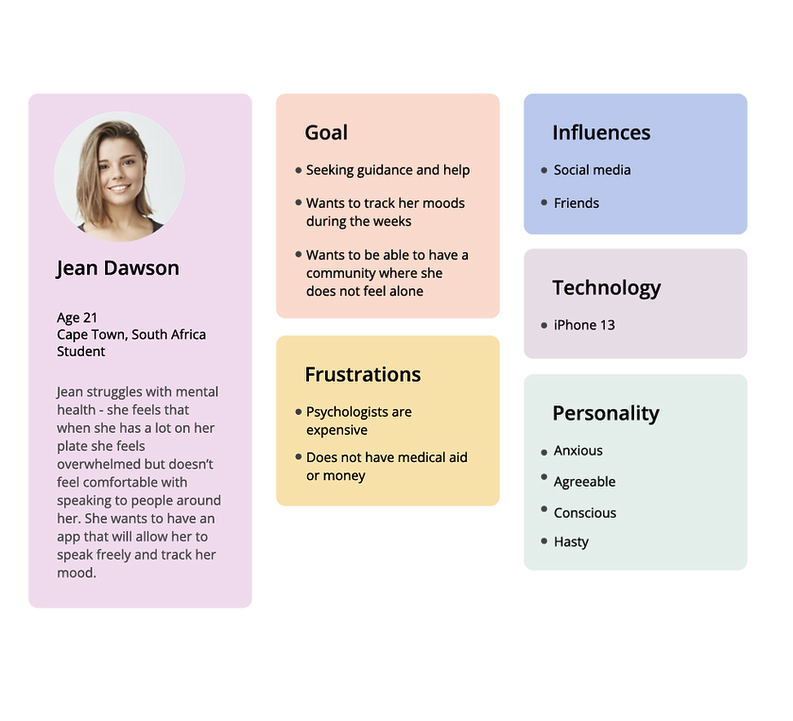
User Research
-
Young people around 16-27.
-
Looking for a safe place to express feelings.
Wireframing




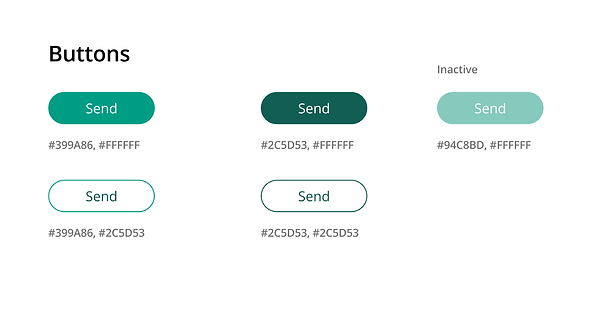
UI Kit


Check out my prototype!




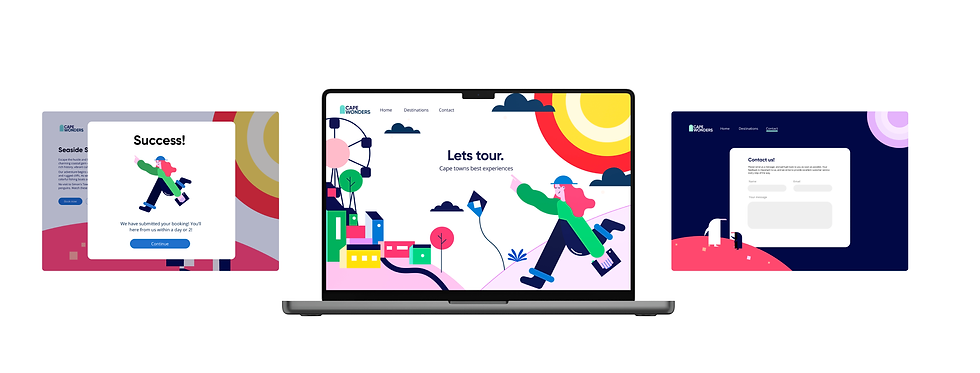
CAPEWONDERS - WEBSITE

Overview
The task management website aims to provide users with a streamlined and intuitive platform for organizing tasks, projects, and deadlines effectively. It should be visually appealing, easy to navigate, and accessible across different devices.

Key features:
-
Homepage:
The homepage should feature a stunning, high-resolution image of Cape Town’s iconic landmarks such as Table Mountain, the V&A Waterfront, or Camps Bay Beach.
Clear and concise navigation menu offering options like Tours, Destinations, About Us, Contact, and possibly a Blog or Reviews section.
Prominent call-to-action buttons to encourage users to explore available tours or book their trip. -
Destination Pages:
Dedicated pages for popular destinations within Cape Town, such as Robben Island, Kirstenbosch Botanical Gardens, or Cape Point. -
Booking Process:
An intuitive booking system allowing users to select their preferred tour, choose dates, specify the number of participants, and add any additional services (e.g., transportation, meals). -
Contact and Support:
Clearly displayed contact information, including phone numbers, email addresses, and possibly a live chat feature for real-time assistance.
FAQs section addressing common queries related to booking procedures, cancellation policies, safety measures, etc.
User Research
-
Tourists: Individuals planning a trip to Cape Town who are seeking information and booking options for tours, activities, and attractions in the area.
-
Travel Enthusiasts: People who have an interest in exploring new destinations and experiencing different cultures, including those who may be looking for unique and authentic experiences in Cape Town.
-
Nature and Adventure Lovers: Outdoor enthusiasts who are drawn to Cape Town's natural beauty and are interested in activities such as hiking, wildlife safaris, and whale watching.



UI Kit








A financial app designed to help users save and budget effectively should focus on user-friendly interfaces, intuitive navigation, and empowering users with insightful data visualizations.
Specs: iPhone 13 & 14
LITTLEBANK - APP


Guidelines:
-
Sleek and Intuitive Interface: Utilize a clean and modern design language with intuitive navigation patterns to ensure a seamless user experience.
-
Visual Hierarchy: Prioritize key information such as budget summaries, expense trends, and savings goals to guide user attention effectively.
-
Consistent Branding: Maintain consistency in typography, color scheme, and iconography throughout the app to reinforce brand identity.
-
Accessibility: Ensure that the app is accessible to users of all abilities by implementing features such as adjustable font sizes and high contrast modes.
-
Mobile Responsiveness: Optimize the UI for various screen sizes and orientations, with particular focus on usability on iPhone 13/14 displays.

2. Budget Management.
3. Expense Tracking.
4. Savings goals.
5. Financial insights.
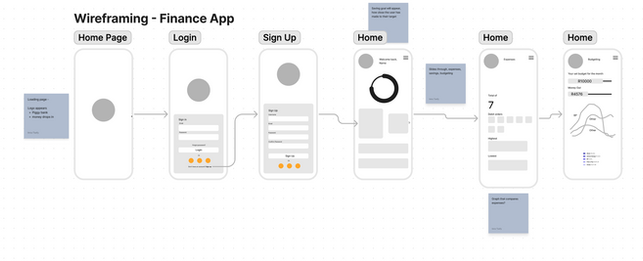
Key features:
1. Dashboard Overview:
-
Presents financial summary upon opening.
-
Includes metrics like expenses, savings progress, and budget adherence.
-
Offers interactive graphs for clear visualization.
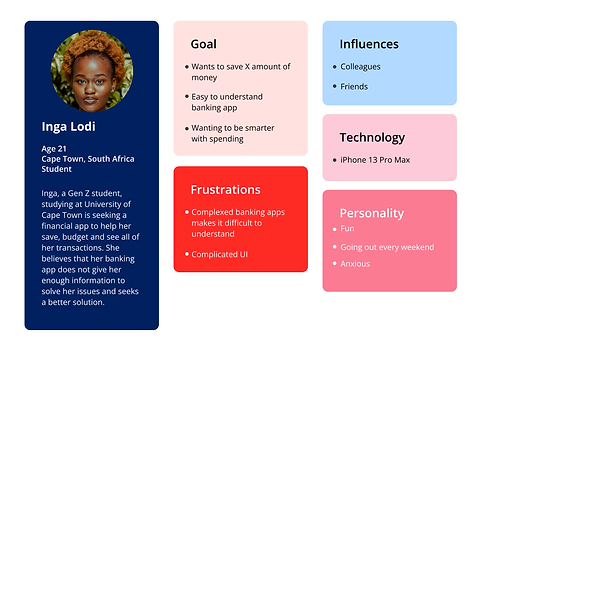
User Research
-
Young people around 21-38
-
Struggle with finance
-
Just started out their career trying to be smarter with savings and spending




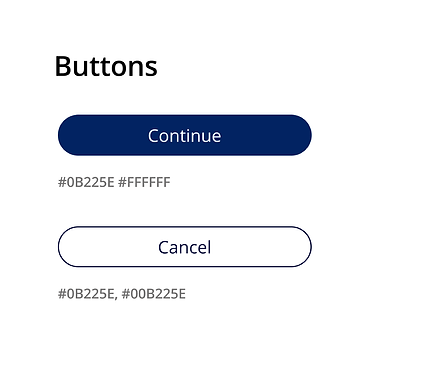
UI Kit
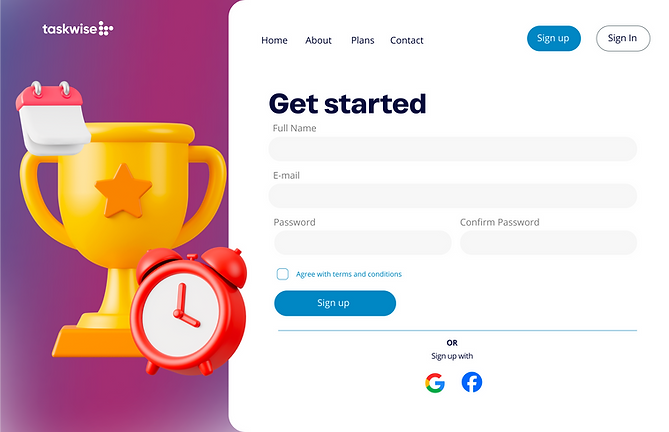
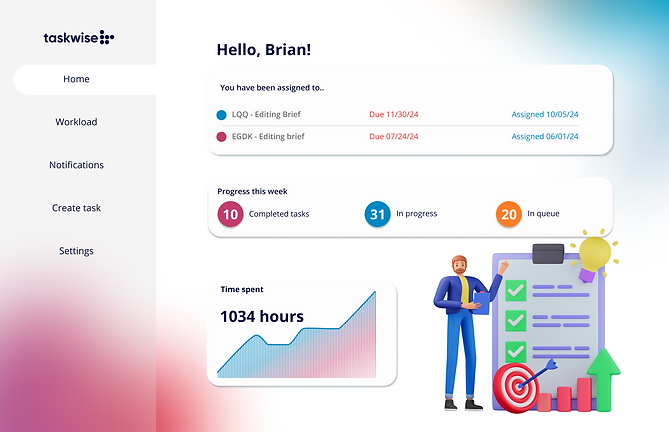
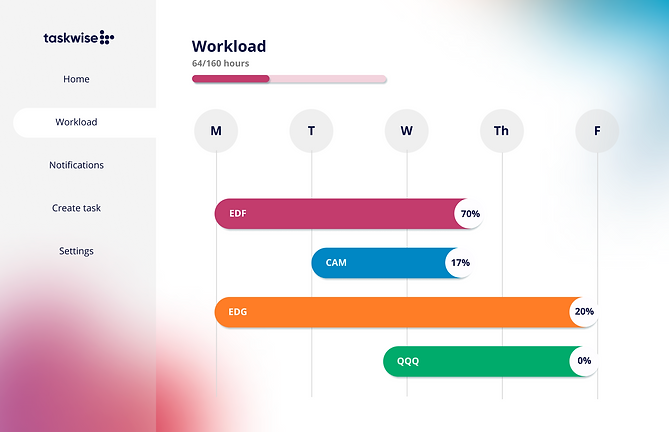
TASKWISE - WEBSITE


Overview
The task management website aims to provide users with a streamlined and intuitive platform for organizing tasks, projects, and deadlines effectively. It should be visually appealing, easy to navigate, and accessible across different devices.

Key features:
-
Dashboard Overview: Upon logging in, users should be greeted with a clear and concise dashboard displaying an overview of their tasks, upcoming deadlines, and any recent activity.
-
Task Creation and Organization: Users should be able to easily create new tasks, assign due dates, set priorities, and categorize tasks into projects or categories for better organization.
-
Task Tracking: Users should be able to track the progress of their tasks, mark them as complete, and visualize their workload through progress bars or visual indicators.
-
Reminders and Notifications: Users should receive timely reminders and notifications for upcoming deadlines, overdue tasks, or any changes made to tasks they are involved in.
User Research
-
Professionals: Such as project managers, freelancers, consultants, and entrepreneurs who need to organize their workload, track progress, and collaborate with team members or clients efficiently.
-
Small to Medium-sized Businesses: Teams within SMBs looking for a centralized platform to streamline task management, improve team collaboration, and boost productivity across different departments or projects.
-
Remote Workers: With the rise of remote work, TaskWise appeals to remote workers who require a digital tool to manage tasks and stay connected with their team members, regardless of their geographical location.
UI Kit